
Do you live-stream on Twitch? Ever wanted to make your own live-stream Twitch overlay graphics from scratch? In this tutorial, we'll walk through the basics of creating a stream overlay, for your custom Twitch live-stream, in Adobe Photoshop. We'll make a custom Twitch overlay from scratch, and then we'll put it to use in Streamlabs OBS.
Streamlabs OBS is only available for PC, at this time. However, you can also use OBS Studio, with a tool like Muxy Alerts as an alternative, if you use a Mac. The premise behind using these tools is similar.
In addition, if you're looking for a quick and customizable stream Twitch overlay—or even an OBS overlay maker—you might also want to take a look at Placeit! There's so much stream content and Twitch graphics here—from Twitch overlays to intro screens to Twitch panels! If you're looking for a Twitch overlay maker, this right here might fit the bill, as this content is customizable, too!
So, if you're looking for a super easy, OBS stream overlay maker, you might want to give Placeit a peek!

Now, let's dig in, talk about how overlays work, and make one of our own, from scratch!
Follow along with us over on our Envato Tuts+ YouTube channel:
What You'll Need:
The followings assets are used within this custom Twitch overlay tutorial:
Take a moment to consider what imagery you might like to use in your Twitch overlay! I also like to work with screenshots, to help me get a feel for how things will look, while I'm designing in Photoshop.
1. How OBS Stream Overlays Work
Step 1
First, let's talk about what an OBS Stream Overlay is and how it works.
When you watch your favorite live streamer, it's common to see graphics on top of the content that's being streamed. This could be anything from static graphics to animated elements, interactive text that's influenced by viewer interaction, and more.

Step 2
This might sound really complicated, but it's surprisingly simple! I want to note that I have not received any compensation for my recommendations here—these are my genuine thoughts and opinions, based on my experiences of streaming and how I make my own overlays.
Generally speaking, when working with OBS, we typically have three things going on here:
- First, we have our graphics or media. This is the content that we can create using graphics software, like Adobe Photoshop or your software of choice.
- Second, we have a tool that generates content based on your stream. OBS Studio alone, for example, doesn't keep track of your new followers. One of my favorite free tools for stream alerts is Muxy Alerts, but there are a lot of choices out there!
- And third, we have broadcasting software, which brings all of your content together. Think of it like arranging everything from different sources into one, finalized presentation. An example of this would be OBS Studio.
That said, in this tutorial, we'll be using Streamlabs OBS—the benefit here is we can largely "skip" the second criterion here. Streamlabs OBS handles the alerts and the broadcasting, all in one nice, neat place.

2. How to Create a Stream Overlay
Step 1
Before we jump right into the design phase, we need to clearly define what we hope to create. There are lots of things we could do with our stream overlay—and the right choice is going to depend on what you'd like to do. Some streams have a lot of supplemental, visual content on them, and others prefer to keep things minimal. Again, there's no right answer—just what's best for you and your broadcast.

Step 2
Here's a list of some things you might want to consider, for your overlay:
Viewer Interaction—this would include things like the most recent follower, most recent subscriber, and most recent donor.
Goals—you could display things like your donation goal, subscriber goal, or follower goal, for example.
Social Media—you may want to make your social media accounts visible on the overlay itself, so viewers are further encouraged to interact with you.
Web camera—many streamers have a web cam where viewers can watch both them and the subject of the stream at the same time.
Chat window—you could also display your channel's chat on the stream itself. Personally, I'm not a huge fan of this, because it takes up a lot of real estate, but it can also be a fun way to capture the chat with the video.
The stream focus itself—we have to, of course, allot space for the focus of the stream itself. This is often where the gameplay is shown, if it's a gaming live stream.
Note, this list isn't exhaustive; there are plenty of other things you could do with your live stream and its overlay. For example, I have interactive lighting in my room, and I've used an animated carousel, on screen, to showcase a small selection of my artwork. Once you know the basics, you can expand on them in any way you like.

Step 3
So, how do you know what to include in your overlay? I'd recommend keeping the following in mind:
Where is your focal point? It's fun to have a lot of interactive things on screen, but make sure to keep the emphasis on the focus of your stream. So, for example, if you're streaming a game, it might be wise to keep it as your focal point.
Additions should supplement your stream. This means that content you add should enhance the experience and not distract from it.
Make sure the content is legible. If things are difficult to read or understand, it might defeat the purpose. For example, decorative fonts are often best suited to titles and headers as opposed to things like body copy or smaller text.
Be cohesive. Consider a visually unified theme, especially if you're trying to build a professional brand. Have a logo, signature colors, and a consistent aesthetic—that's not to say you can't change it up, but consistency can make for a more cohesive, visual experience. For example, using six different fonts might look rather chaotic.
Your decisions on these points should be influenced by your goals. For example, maybe you don't want a logo—maybe you'd prefer an avatar. Maybe you want to showcase artwork, so the visuals will change regularly. Consider your goals and you'll likely have a more successful outcome.

3. How to Design a Stream Overlay
Step 1
So, now that we have an idea of what we'd like to include, let's dig in and start designing. There are plenty of different ways to approach this—personally, I like to start in Adobe Photoshop and plan my design out there.
Open up Adobe Photoshop and start a New Document.
Our New Document needs to be 1920 pixels wide by 1080 pixels tall—this is going to be the size of our total visible area.

Step 2
Before we create our document, let's change our Background Contents to Transparent.
Once you've done so, click Create to create your document.

Step 3
For this tutorial, I'm going to include the following in my layout:
- on-screen viewer interactions
- space for a web camera
- social media content
- space for a subscriber goal
- my main stream footage
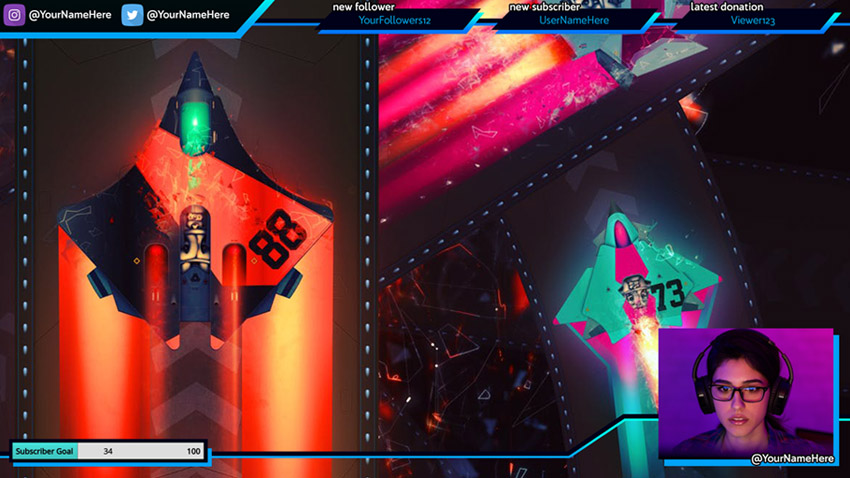
I decided to start off with some content areas for my on-screen viewer interactions. I wanted the overlay to display the newest followers, the newest subscriber, and the latest donation—you can choose to include (or exclude!) whichever you prefer.
I began by creating a New Layer. You can do so in the Layers panel, as highlighted below. I like to name my layers, to keep things organized. You can name your layers by clicking on the name of the layer itself, in the Layers panel.
Then, using the Polygonal Lasso Tool, highlighted below in the Tools panel, I drew a polygon with my mouse. Each click is a point in your selection. An extra tip—hold Shift while drawing your shape to create perfectly straight lines!
Finally, fill this selection with the Paint Bucket Tool—I chose to do this in black.

Step 4
Next, duplicate this layer. You can do so by right-clicking (on PC) or Control-clicking (on Mac). From the resulting menu, select Duplicate Layer.
We want three copies of this layer in total—one for each of our planned interactions.

Step 5
Next, merge these three layers together.
To do so, hold Shift to select multiple layers at once. Then, right-click (on PC) or Control-click (on Mac). From the resulting menu, select Merge Layers.
Note, this combines the layers together. You may want to keep them independent. Keep in mind, however, that if you decide that you want to separate this content, it's as simple as cutting and pasting onto a new layer, once again.

Step 6
Now, Duplicate our merged layer, using the same process.
This leaves us with two copies of the same three polygons. Use the Move Tool to adjust their alignment—if you're following along with me, we want it to look as if one is "on top of" the other, as shown below.

Step 7
Now, Lock Transparency on our bottom set of polygons. This will allow us to apply color without worrying about going "outside of the lines". You can Lock Transparency in the Layers panel, as shown below.
Select a blue and a cyan color for your foreground and background colors—or select any colors you prefer! You can find your colors in the Tools—click on the colored squares to open up the color picker.

Step 8
Use the Gradient Tool to apply a gradient to our bottom polygons. Simply click and drag to apply your gradient.
Again, the color will "stay" in this area, because we have Lock Transparency on in our Layers panel.

Step 9
Now, let's add some text with our Text Tool. It's hard to see, below, but I've typed out "new follower".
Since it's hard to see, let's add a Stroke to this text to help improve its visibility.
To do so, select the text layer and then click on Add a Layer Style, in the Layers panel. That opens up the following menu, as shown below—select Stroke.

Step 10
Here's what our Layer Style options look like—feel free to copy my values! I went with a 3 px Stroke.
Once you're happy with your settings, click OK.

Step 11
Repeat this process twice, so that we have text above all three polygons.

Step 12
When I'm working on an overlay, I often like to insert sample content, just so I can get a feel for how things look. In this case, I added some test names to each of my sections, in blue, so I could see what it looks like when there's content there.
I did so using the Text Tool—and I put this content within a Folder. You can create folders at the bottom of the Layers panel. Folders (or groups) are a great way to keep your content organized. I'll be using them, in this tutorial, but they are optional.

Step 13
Now, let's create a space for some social media content.
Similar to our original polygons, I created a New Layer, in a new folder (I want to keep the different parts of my layout organized).
I started out by drawing a selection using the Polygonal Lasso Tool. Then, fill the space with the color of your choice, using the Paint Bucket Tool—I went with black, again.

Step 14
Notice a pattern here? We're going to repeat the process that we did with our other black shapes:
- Copy the layer.
- Move the Layer, using the Move Tool, so one looks "in front of" the other.
- Lock Transparent Pixels in the Layers panel, so we can't apply color "outside of the lines".
- Then apply your gradient, using the Gradient Tool.
Our goal is to create a similar look, so the content here matches.

Step 15
Now, let's add some content here.
You could add anything you like here—social media icons, names, URLs, a notice, anything you like! In this case, I added two social media shout-outs here, so they remain on screen and easy to see.
I used the Text Tool to write the social media handles, and then I copied and pasted some social media icons into my layout.
Here are the social media icons I used, if you'd like to use them too!

Step 16
Next, I decided to add a space for a web camera. Again, I want to note that this all depends on what you want to include in your layout—you could, for example, leave this section out entirely!
Repeat the same process from Step 14 and 15—only for our web camera's space.
Note, you may want to take into consideration your web camera's dimensions. I chose to work with 640 pixels wide by 480 pixels high as my general basis (for example, create a new document at this size, paste it into your document, and then scale it using the Move Tool or Free Transform).
Then, I scaled this down, so I knew the aspect ratio would remain the same.

Step 18
Again, I like to have sample content in my layout, so I can get a feel for how things are coming together. In this case, I chose to apply a test image to my web camera space.
If you'd like to do so, too, paste your image into your document. Make sure the layer containing this image is right above the black square we've designated for the web camera's space.
Then, select the image layer and right click (on PC) or hold control and click (on Mac), and select Create Clipping Mask from the resulting menu. Now, we'll see a sample image displayed within this space.

Step 19
Let's add a space for our subscriber goals, too! I want this to look like a progress bar, so I kept that in mind when creating these shapes.
Don't worry about the progress bar itself, just yet—just make sure there is a space for it, and that it visually matches the rest of our composition. Follow the same steps to create the blue gradient look behind our black content spaces.

Step 20
I decided I wanted to add some additional decorative elements to my layout.
In this case, I created a New Layer. Then, I used the Rectangular Marquee Tool to draw a horizontal selection. I then used the Paint Bucket Tool to fill this space with black. Sound familiar?

Step 21
As you might have guessed, I used the same process again to create a gradient blue line beneath this long black line! I'm trying to keep the visuals here consistent.
Follow the same steps with any colors you prefer!

Step 22
We don't have to stick to straight lines—in fact, our layout uses some fun diagonals, so I thought it might be fun to create a bottom line that plays into this. Again, this is the same process as the previous line.
Experiment with different visual directions!

4. How to Prepare Graphics for a Stream Overlay
Step 1
At this point, I was pretty happy with my layout—so let's prepare it for OBS!
First, make sure to remove or hide any test content, like names or pictures that you put into your layout, just for example purposes.
Then, we need to selectively merge our layers. For example, I want the contents of my "Top Line" folder to be merged into one layer, so I can export it as one image.
Hold Shift while selecting the layers you'd like to merge. Then right-click (on PC) or Control-click (on Mac) and select Merge Layers from the resulting menu to combine them.
Don't merge everything together! Merge specific elements so they no longer have layered components. Think about what images you want to act as one unit, and which you'd like to keep independently.

Step 2
Here's an example of my layers, after everything has been merged. No more folders, no more multiple parts to each component of my layout.
Below, only the top information bars are visible (you can toggle visibility on and off by clicking on the "eye" next to each layer). Notice, again, that this is all on one layer—the black polygons, the blue polygons behind them, and the text.
Keep the layer you'd like to export selected.

Step 3
Now, we need to select this content. Go to Select > All to select your entire canvas.

Step 4
Then, Copy (Edit > Copy) and Create a New Document.
Now, Paste (Edit > Paste)—Photoshop should paste the content we copied from our layout, as shown in the example below. Notice, however, that it is exclusively the one, merged part of our layout that we had selected.
Save this content as a PNG file—so the background stays transparent.
Repeat this process for each part of your layout. You could, in theory, export your entire layout as one transparent PNG, but I often prefer to keep different pieces separate. The choice is yours!

5. How to Use a Stream Overlay
Step 1
Now, let's take our work and discuss how to add a stream overlay to OBS. While we'll specifically be using Streamlabs OBS in this tutorial, the premise is similar in OBS Studio—adding in your sources, so you can broadcast with them.
Make sure you have Streamlabs OBS installed. If you don't, or you have questions about installation, check out this tutorial from Streamlabs.
Start off by creating a new Scene. Under the panel that says Scenes, click on the plus sign to create a new scene. When you do so, you'll be prompted to name your new scene.
I decided to call my scene "My Overlay". Name yours whatever you would like!

Step 2
But our scene doesn't have anything in it yet! That's because we haven't defined any Sources.
Again, click on the plus sign, this time in the Sources panel.

Step 3
Doing so brings up a whole host of options! However, we're going to start off with Image, from the list of possible sources.
Select Image as the source, and then click Add Source.

Step 4
Here are the resulting popup options. We want to Add a new source instead—give it a name, and click Add Source.
If we don't toggle "Add a new source instead" on, we can choose from old sources that we've already defined. Handy!

Step 5
Now, select the image you'd like to import—this would be one of the images we exported from Photoshop.
In the example, below, I've selected the transparent PNG that contained our three black polygons.
Once you've selected your image, click Done.

Step 6
Now, you'll see that Streamlabs OBS has imported the image into our visible area.
Click and drag to position the image where you'd like it to display in your layout.
Repeat this process, and continue to import your images.

Step 7
Let's take a look at an example.
In this case, I've imported two images—I have the line that goes across my layout (which I've called "Top Line"), and my three polygons (which I've called "Top Notifications").
However, they're in the wrong order here—the line should not be on top of my notifications.

Step 8
Luckily, rearranging sources is easy!
Simply click and drag to rearrange your sources. Now, I've got my line behind my polygons, so they display together as I intended in my design.

Step 8
Here's a look at my Streamlabs OBS, after I've imported all of my imagery.
(I included a static background image, as well, just for visibility. This is where I'd have my gameplay or stream footage). If you're unsure of how to import images, please return to Step 2.
But, we're not done yet! What about our notifications? Click on the plus sign in your Sources, again, to add a new source.

Step 9
However, this time we don't want to select Image—we want Stream Label.
Select Stream Label from the list of Sources, and then click Add Source.

Step 10
Just like when we added an Image, we want to select Add a new source instead to create a new source.
Give your new source a descriptive name, for your reference, and then click Add Source.

Step 11
We have so many options when it comes to our Stream Labels!
Most importantly, make sure to look at the Label Type. Below, I've selected Most Recent Follower, because that's the information I'd like displayed. Take a look through the list, however! There are so many different things you could choose here, like your top donor for the month, most recent cheer, and much more!
You can change the font, the color, the opacity—a whole bunch of options here! Change them to best suit your design. For example, I set my font family to Quinta Pro, the size to 36, and the color to #0000faff.
Click Done when you are happy with your selections.

Step 12
Now, just like when importing imagery, click and drag to align your text in your layout. I positioned mine on top of the corresponding black polygon—the one that says "new follower".

Step 13
Repeat this process for any other dynamic text in your layout.
Again, there are so many Stream Labels to choose from—I chose to work with my newest follower, my newest subscriber, and my latest donation.

Step 14
Now, let's add in our subscription goal! Start by adding a new source.
Looking at the Add Source options, again, we can choose Subscription Goal, instead of Image or Stream Labels. It's located under Widgets.

Step 15
Familiar yet? Add a new source instead of working with an existing one, and give your source a name, for your reference. Then, click Add Source.

Step 16
Here's a look at our Subscription Goal settings.
Go ahead and put in the values that you prefer. For example, give your goal a title, set the amount of your goal, add a starting amount, if you like, and an end date. You can also edit the width and height in the upper left-hand portion of the settings.
Click on Start Goal once you're happy with your properties.

Step 17
Once we've clicked Start Goal, we can see a preview of our subscription bar.
If you want to change the properties, click on End Goal and adjust them.
If you're happy with your values, click Done.

Step 18
Now, as we did with previous sources, click and drag to adjust and align your subscription goal bar. You can also resize things from this preview—just use the resize handles.

Step 19
Let's take a look at some other common sources that you might want to use in your stream layout.
First, check out the Display Capture. This captures your entire monitor. I like to use this if I'm using more than one program at a time—for example, if I want to share both Photoshop and AfterEffects (my entire screen).

Step 20
Then, we have Game Capture. This will capture a game that you're playing on your computer. Generally speaking, most of my computer games have worked properly with this source. Simply define the game, and voila!

Step 21
Window Capture does what it sounds like—it captures a specific window on your computer. This is handy if I want to exclusively stream Photoshop and nothing else, for example.

Step 22
Video Capture Device is the source I typically use when I want to display my webcam. I can define it as my video source, and then preview my camera, within Streamlabs OBS.

And This Is Just the Beginning!
As you may have guessed, there are so many things you could do with your stream overlay. I like to experiment with animated GIFs and MP4s, for example. You can add text right here in Streamlabs OBS, you can show your chat on screen, and more! You can even have a credits roll!
Hopefully, this has given you a taste into some of the possibilities! Streamlabs has an awesome tutorial on how to get started, if you have questions about installation, stream settings, and more!
This is just a taste of what you could create and how you could create it—good luck with your stream overlays!

I love experimenting with new stuff for my stream—videos, panels, lighting—it's all a lot of fun! If you're looking for extra help in customizing your stream and your channel, you might want to check out Placeit! It's a user-friendly stream overlay maker, "stream starting soon" overlay maker, and more!
There's so much content to customize, and it's super easy to use. Check it out!

If you enjoyed this tutorial, here are some others you might enjoy!
 Resources32 Best Twitch Banners Using a Banner Maker (Including Offline Banner Designs)
Resources32 Best Twitch Banners Using a Banner Maker (Including Offline Banner Designs) Banner AdsHow to Make a Twitch Banner Design Using a Banner Maker
Banner AdsHow to Make a Twitch Banner Design Using a Banner Maker Photo EffectsHow to Make a Soft Light Photoshop Action to Create a Backlight Effect
Photo EffectsHow to Make a Soft Light Photoshop Action to Create a Backlight Effect Adobe PhotoshopTry a New Course on Creative Compositing in Adobe Photoshop
Adobe PhotoshopTry a New Course on Creative Compositing in Adobe Photoshop InstagramHow to Create an Instagram Post Template in Photoshop
InstagramHow to Create an Instagram Post Template in Photoshop
No comments:
Post a Comment